UI/UX Design

Totally Raw Pet Food
User Research for responsive
e-commerce app and website
Overview
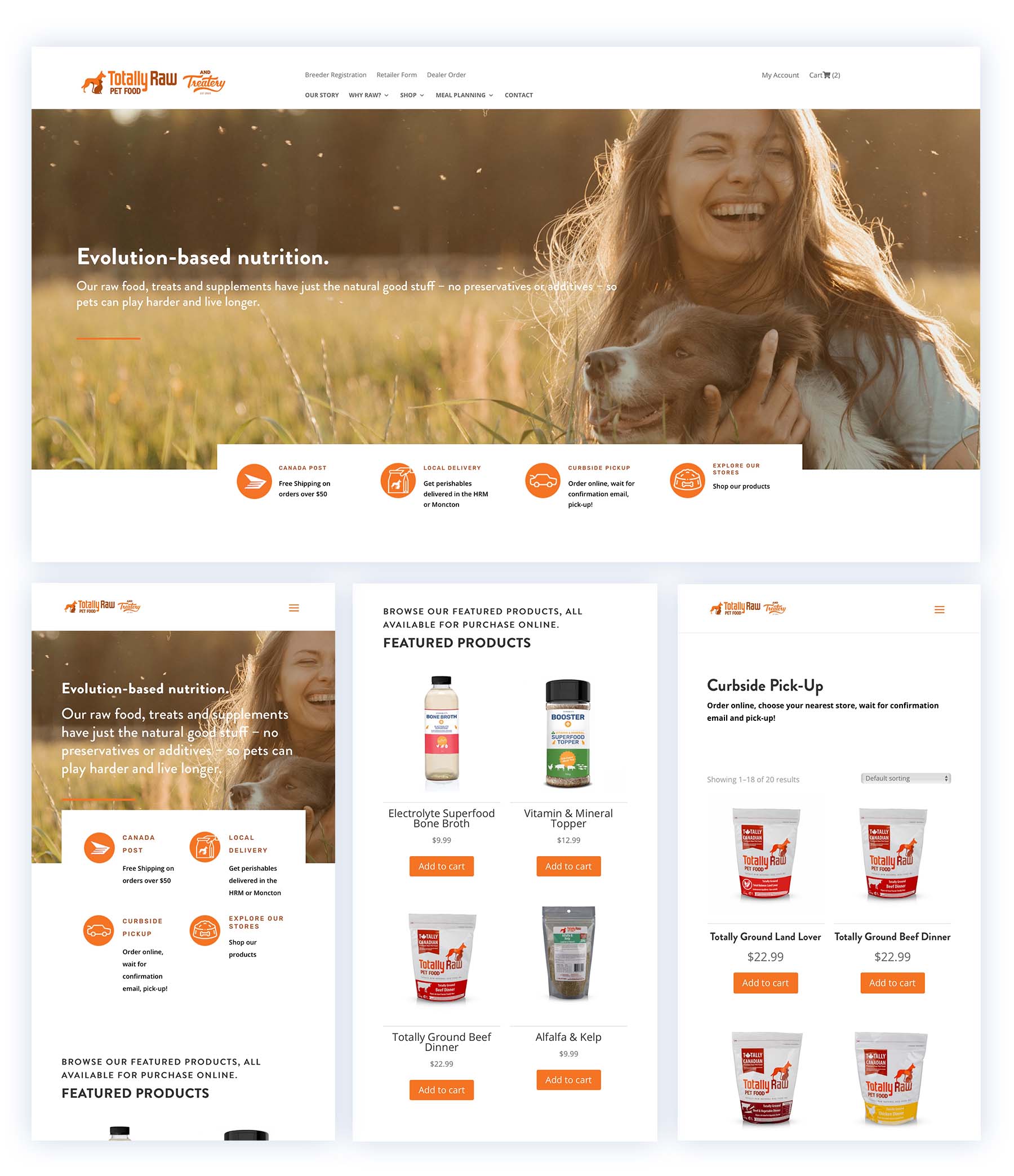
Totally Raw Pet Food is a national raw pet food brand, based in Atlantic Canada. Totally Raw Pet Food sells only raw foods and supplements such as beef, pork and fish. Totally Raw Pet Food needed a new, responsive, user-friendly e-commerce website where a majority of the customers ordered products from their phone.
Tools Used
Figma | Adobe XD | Miro | Photoshop | WordPress
The Challenge
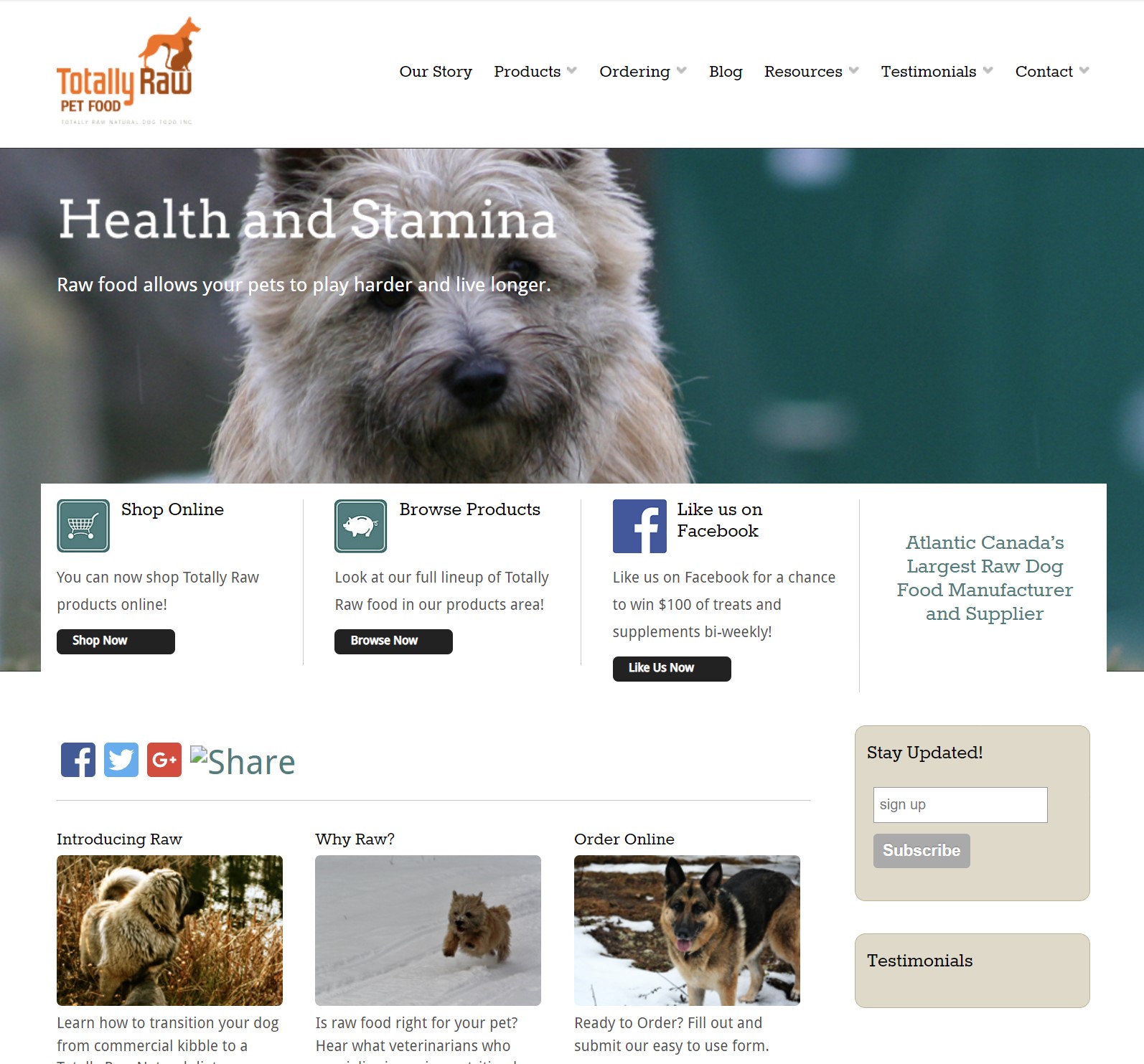
Totally Raw’s existing e-commerce website wasnt easy to navigate or maintain and confusing to purchase products.
Their existing presence wasn’t easy to navigate or maintain, and difficult to purchase products because of perishable food products and geographic location.

Users & Audience
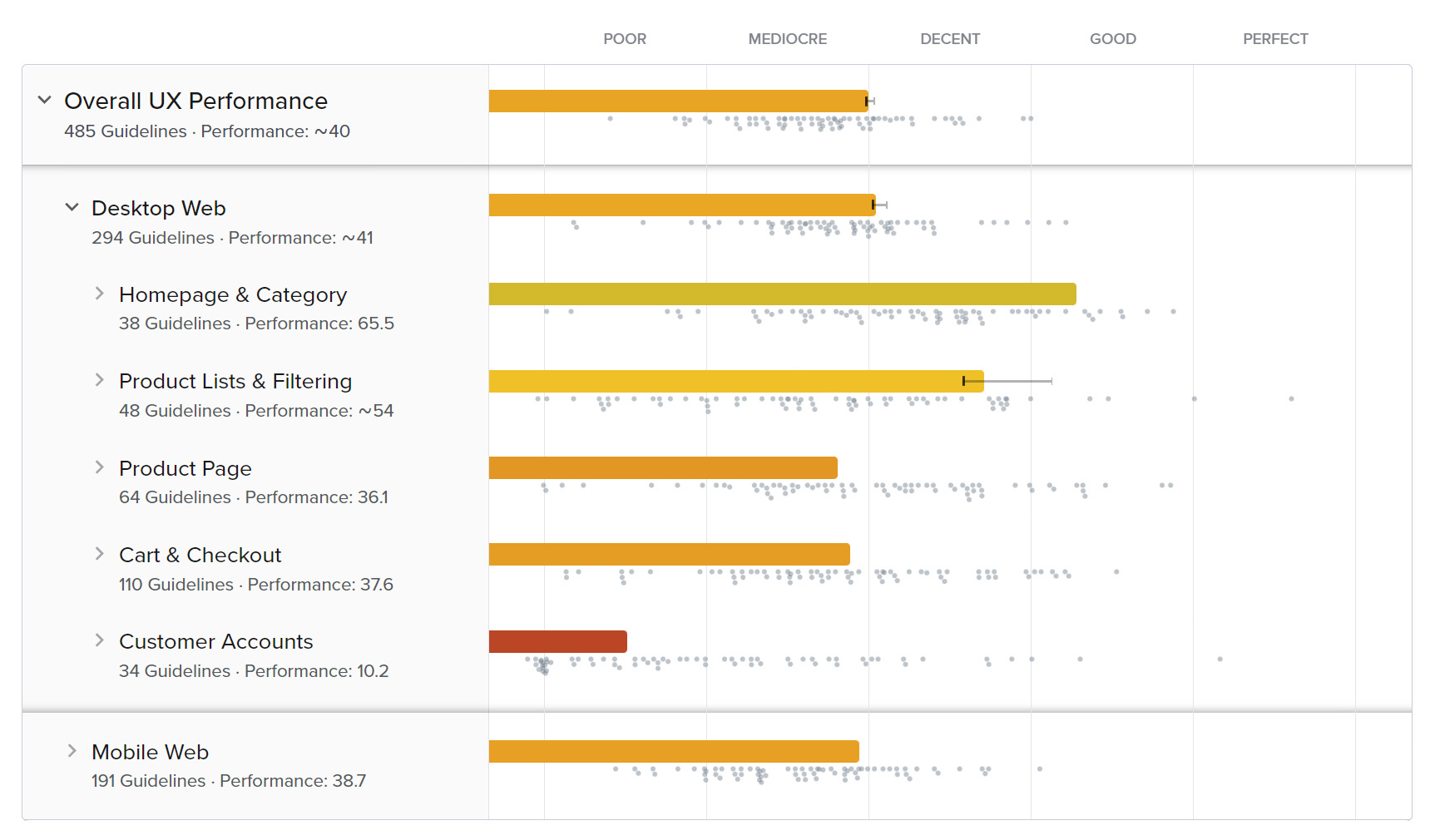
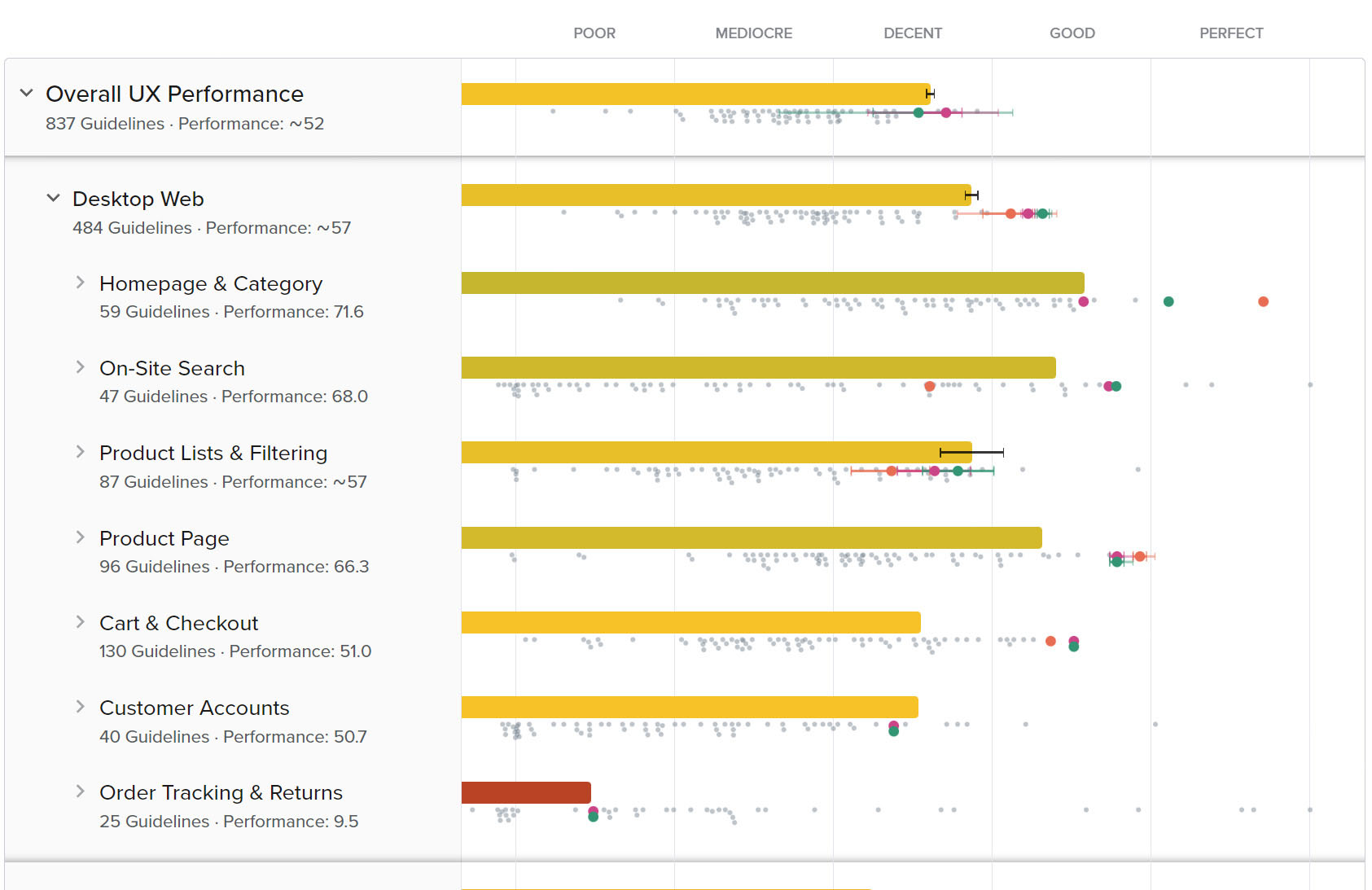
For analytics research I utilized CrazyEgg and Baymard Institute Benchmarks for UX performance. The target demographic was of course pet owners but the key here is the owner’s own personal lifestyle and habits who adapt these to their pets. Research concluded that lifestyle choices such as: vegetarians, vegans, organic, high-end or a lot of treats in the budget category likened to the target role.


Roles & Responsibilities
I was the lead UX/UI Designer and Front-end Developer on this project. The team also consisted of a Back-end Developer for smaller tasks and a photographer.

Scope & Constraints
Due to a limited budget and time constraint, the e-commerce website needed to be responsive and light for the majority of users on mobile. Addtionally the internal staff needed to have the ability to easily update the products on their own terms.
Objectives
Step 1. Empathize
Gather data from an online survey using usertesting.com. Empathize by thoughts, feelings and needs of the users through interviews with existing users of the website. Demographic Research using Baymard Institute and CrazyEgg.
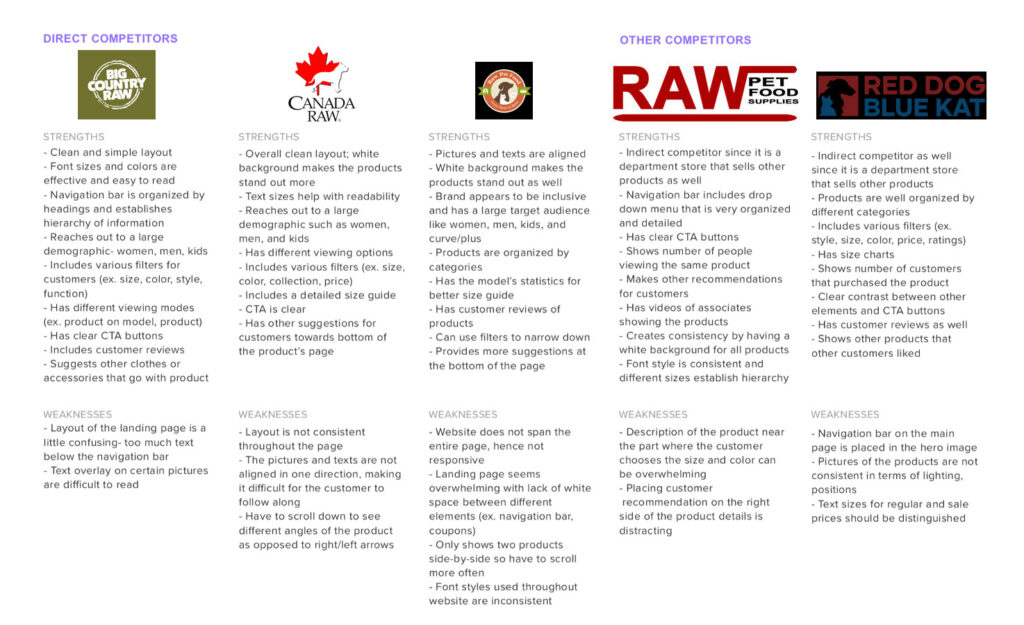
Competitive Analysis
Once I was able to get a better understanding of the thoughts and feelings of the users, I proceeded to conduct research on some of the direct and indirect competitors.

Step 2. Define
With the research conducted so far and the findings from the interviews, I was able to figure out what needs to be created, the demographic, and how it needs to be executed.
- Internal critiques for initial feedback
- Utilized Usertesting.com for immediate feedback on smaller functions
- Real users for testing a full walkthrough of the e-commerce experience
Problem Statement
After the goals have been identified, I came up with a problem statement that I could refer back to as I proceed with the design process.
“How might I design a raw pet food e-commerce website for those who shop online so that they can have a more efficient and pain-free experience?”
Personas
I interviewed several types of people in a Q/A style: those who just love dogs and those who have their favorite pets at home. I asked them about the difficulties that come with ordering pet food online, what types of foods they order and how long it takes to acquire.
Step 3. Ideate
In this stage of my Design process, I focus on taking a creative approach and generating ideas. With the findings that I synthesized from the previous steps and the problem statement that I made earlier, I was able to think outside of the petfood market box. I created a number of deliverables that could help me identify and visualize a solution.
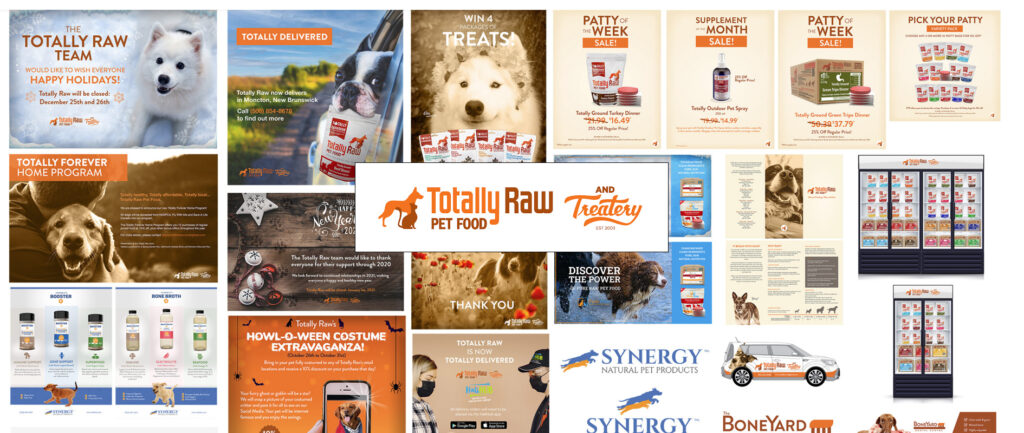
Moodboard
I had already developed a consistent style for the brand with the existing work I’ve done on their websites, packaging and social media campaigns. This is what their users were used to so I used this direction for the moodboard.

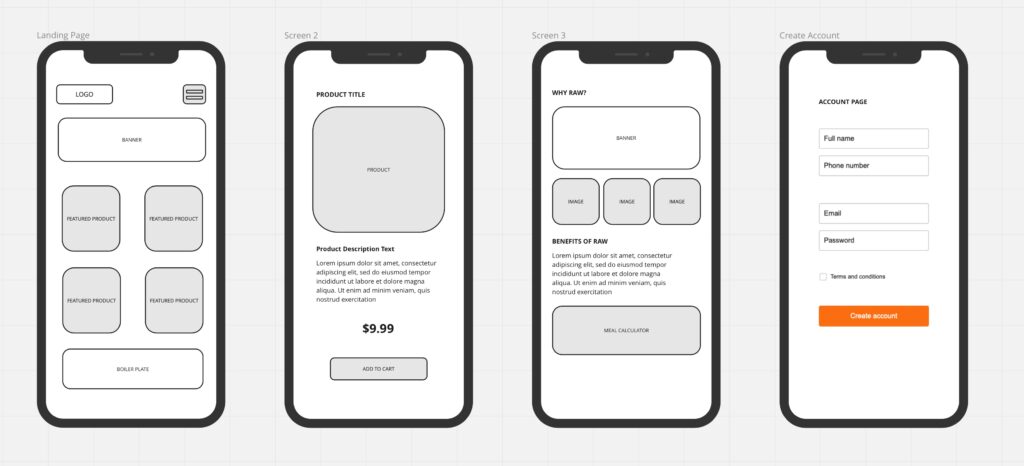
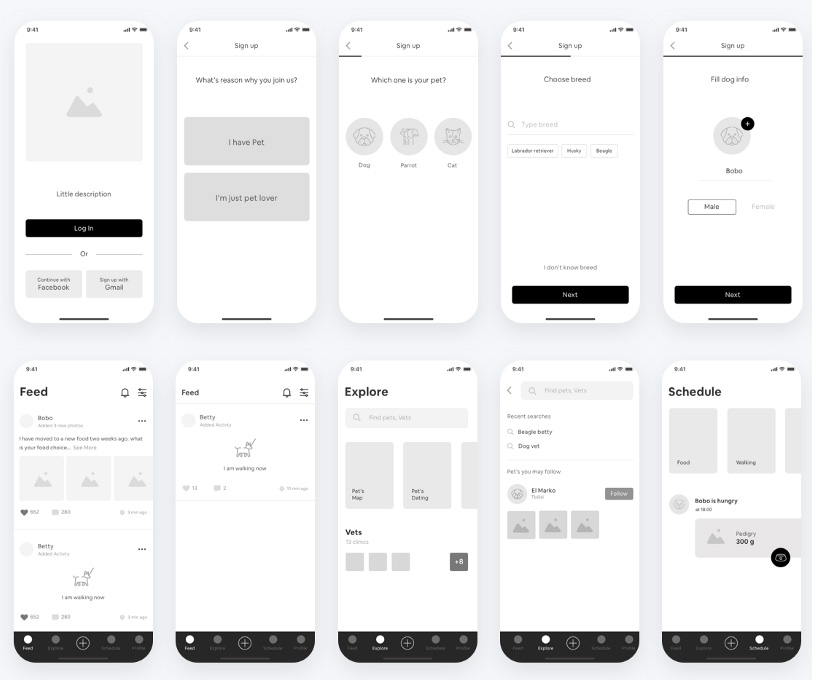
Lo-Fi Mockups
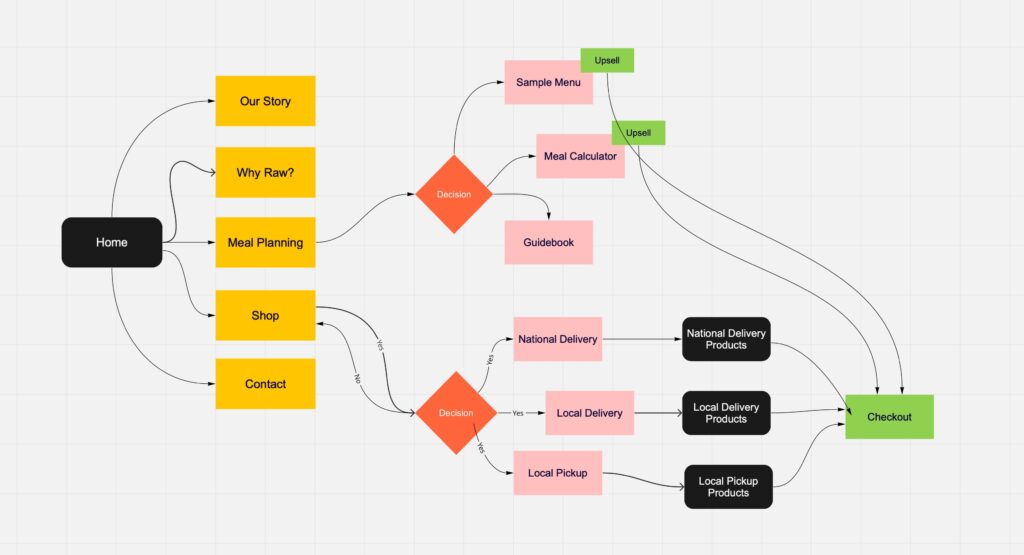
User & Task Flow

Step 4. Prototype
The next step in the process is to make an interactive prototype using Figma so that the users I gathered can test it out. This step allowed me to gather feedback regarding the product and try to figure out the best possible solution for the problem.
Step 5: Testing
We tested out a barebones shell prototype using WordPress without all the added details. This allowed us to still iterate the process and gave me the opportunity the evaluate whether my design solves the problem and redesign any parts of the product if needed.

Outcomes & Results
By utilizing a Design Thinking approach, I was able to empathize, define, ideate, prototype, and test a Totally Raw e-commerce project successfully. Through this process, I was able to understand the ways in which each of the steps could be used to help develop the final product.
Through understanding the pain points of the existing customers, and the research and interiews conducted, we were able to redesign a new experience for Totally Raw’s customer base. Sales increased significantly in the first month, followed by another increase in month 2 and tapered off after that into a higher revenue projection.